- Startsida
- Grafisk manual
- Webb
- Grafisk form för webb
Publicerad 30 juni 2022
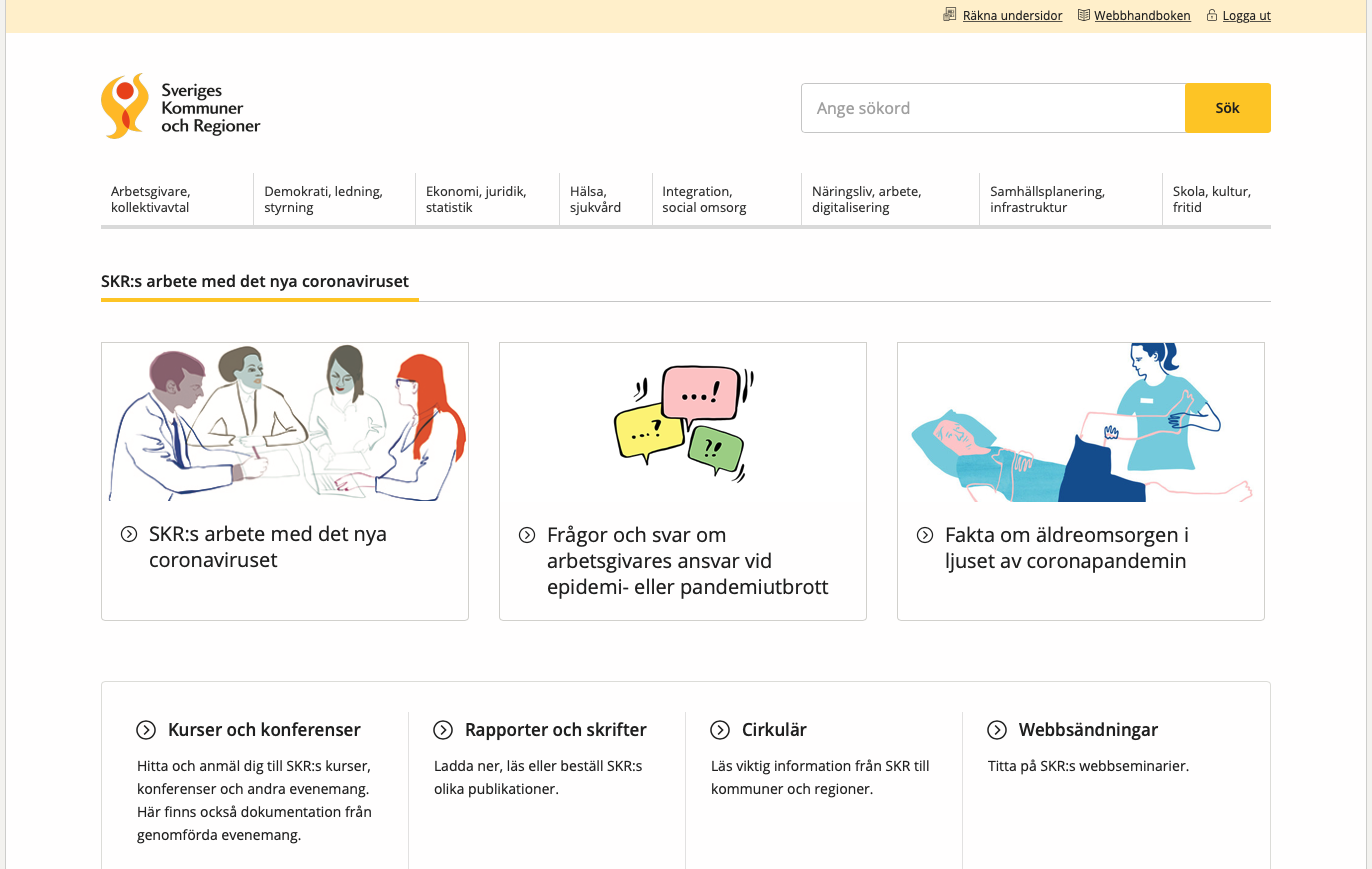
Grafisk form för webb
Huvudprincipen är att webbplatsen ska efterlikna webbplatsen www.skr.se i så hög utsträckning som möjligt, dock utan att riskera att förväxlas med denna.
Här hittar du beskrivningar och exempel för SKR:s grafiska form för webb.

Grafiska element
Samtliga element
-
Användarbild / avatar
Bilder på användare och avatarer är alltid runda. Dessa används för att "personalisera" sidornas avsändare, kontaktpersoner eller liknande. Runda porträttbilder kan också användas i sammanhang där avsändarens person är en viktig ingrediens, till exempel blogginlägg. -
Artikellista
Artikellistan kan innehålla länkar till nyheter, kurser, rapporter och så vidare. -
Brödsmula
Brödsmula ska finnas på alla sidor för att underlätta för besökaren att veta var i strukturen hen befinner sig, samt göra det enkelt att navigera en eller flera nivåer tillbaka. -
Datum
Datum ska alltid anges på ett konsekvent sätt. Om datum presenteras olika kan det lätt bli förvirrande för besökaren. -
Diagram
SKR har särskilda riktlinjer för hur diagram som visas på webben ska se ut. Informationen finns på SKR:s intranät. -
Etikett / överskrift
Etiketter/överskrifter kan användas för att förtydliga vilken sorts information som finns på en viss del av sidan. Till exempel kan etiketten/överskriften "Aktuellt" användas för en lista med nyhetsartiklar. -
Formulär
Storleken på formulärfält ska anpassas till den information som användaren behöver fylla i. Använd så få fält som möjligt och minimera antalet fält som är obligatoriska. -
Färger, webbplats
Färgsättningen på SKR:s webbplatser är fri, så länge färgerna uppfyller kraven i WCAG 2.1 AA. Särskilt beaktande behöver tas vad gäller kontrastverkan och färger som lätt kan förväxlas med varandra. -
Huvudmeny
Om webbplatsen använder en huvudmeny ska denna reflektera webbplatsens grundläggande struktur och sortering. Genom behovsanalyser, effektkartläggning och användningstester kommer man fram till hur webbplatsens innehåll bäst ska sorteras. -
Informationsruta
Informationsrutan används för att flika in fakta eller relaterad information i innehållet. -
Knappar
Webbplatsen kan använda tre olika sorters knappar: primär knapp, sekundär knapp och "hero-knapp". SKR använder sig av så kallad "flat design" på knappar. -
Länkar
Länkar läggs inte inne i brödtexten utan ska presenteras som eget stycke i anslutning till brödtexten. Länkar är alltid understrukna och har en färg som följer WCAG 2.1 AA. -
Puff
Puffar används för att lyfta fram ett särskilt innehåll lite extra. Puffen består av en bild, rubrik och kort förklarande text. Puffen länkas sedan till relevant sida på webbplatsen. -
Sidfot
Sidfoten på en SKR-webbplats ska alltid innehålla information om avsändaren, kontaktinformation och i förekommande fall länkar till eftersökta delar av webbplatsen eller sidor som inte kan nås via huvudmenyn. -
Sidhuvud
Sidhuvudet ska innehålla webbplatsens logotyp eller namn, samt SKR:s logotyp om SKR är avsändare. Sidhuvudet innehåller även huvudmenyn om webbplatsen har en sådan. -
Sökruta
Webbplatsen bör ha en sökfunktion eftersom det för de flesta besökare är det främsta navigeringsstödet, förutom menyerna. -
Tabell
Följande gäller för tabeller som visas direkt på webbsidan, inte tabeller som publiceras som stillbilder. För dessa finns särskilda riktlinjer på SKR:s intranät. -
Typografi, grundläggande
Grundläggande typografi på SKR:s webbplatser är Open Sans för ingress, brödtext, navigering och beskrivningstexter, samt Georgia för rubriker. -
Undermeny
Undermenyn innehåller länkar till webbplatsens sidor på nivå 2 och neråt. På www.skr.se döljs andra nivå 2-länkar än den där man befinner sig när man klickat fram länkarna på nivå 3 och nedåt. Detta är dock inte obligatoriskt beteende för SKR-webbplatser. -
Utfällbart innehåll
Utfällbart innehåll är en funktion där innehåll döljs tills besökaren klickar på en rubrik. -
Valbara filter
Valbara filter används exempelvis i sökfunktioner. -
Ämnestaggar
Taggar kan användas för att användarna ska kunna navigera mellan olika kategorier av innehåll eller för att förstärka innehållets ämnestillhörighet.
Informationsansvarig
-
 Tomas Johansson Haavik
Tomas Johansson Haavik
Webbstrateg
