Formulär
Storleken på formulärfält ska anpassas till den information som användaren behöver fylla i. Använd så få fält som möjligt och minimera antalet fält som är obligatoriska.
Endast uppgifter som är absolut nödvändig för att slutföra uppgiften ska vara obligatoriska att fylla i. Markera tydligt vilka fält som är obligatoriska. Ett sätt är att markera dem med en stjärna, ett annat är att skriva "Frivilligt" inom parentes efter fältetiketten för de fält som inte är obligatoriska.
Det är också viktigt att tydligt visa vilken information som skrivits in. Om något blir fel i formuläret måste detta tydligt markeras, tillsammans med en förklaring varför värdet i fältet inte är korrekt. När formuläret är postat ska användaren alltid få en bekräftelse på detta, där det också framgår vilken information som skickats in.
Använd primär knapp för "Skicka" och sekundär knapp för andra knappar i formuläret.
Egenskaper
font-family: Open Sans, Arial, Helvetica, sans-serif
font-size: 16px
color: #222222
Avstånd under formulär: 30px
Höjd textfält: 46px
Tjocklek ram textfält: 1px
Färg ram textfält: #BDBDBD
border-radius: 4px
Padding vänster/höger: 15px
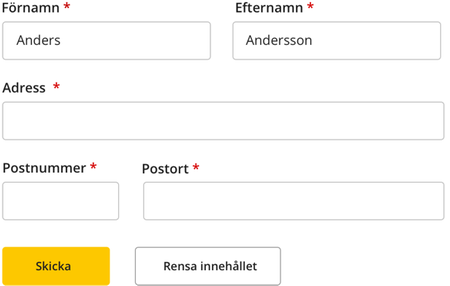
Exempel

Läs vidare
Informationsansvarig
-
 Tomas Johansson Haavik
Tomas Johansson Haavik
Webbstrateg
